Opening New Doors in the Medical Industry:
Designing a Health Management App Connecting Patients and Hospitals
Published October3, 2023



Published October3, 2023
Fujitsu launched Fujitsu Uvance in 2021, which works on solving social issues through seven Key Focus Areas. In one of the seven Key Focus Areas, Healthy Living, Fujitsu launched the cloud-based platform, Healthy Living Platform, aiming for the safe and secure use of medical data, in March 2023. The platform was jointly developed by the Design Center and Social Business Unit, with the Design Center being responsible for the UX/UI design of the interface between patients and doctors. In this article, we interviewed the four people responsible for design.

Interviewee profiles:
Business Design Division, Design Center
Department names and titles are as of the time of the interview.
Japanese society is aging at an increasing rate, and the increase in national healthcare costs has become a social issue. To ensure sustainable healthcare systems and delivery frameworks into the future, it is effective to cure diseases early and prevent them from becoming severe. It is also important that patients and their families utilize health and medical data daily to manage their health proactively. However, the standards of electronic medical records may vary by medical institution, and until now, the medical information that individuals could manage was limited. The Healthy Living Platform* introduced in this article is a platform that utilizes medical information by converting electronic medical records into the international standard, HL7 FHIR.
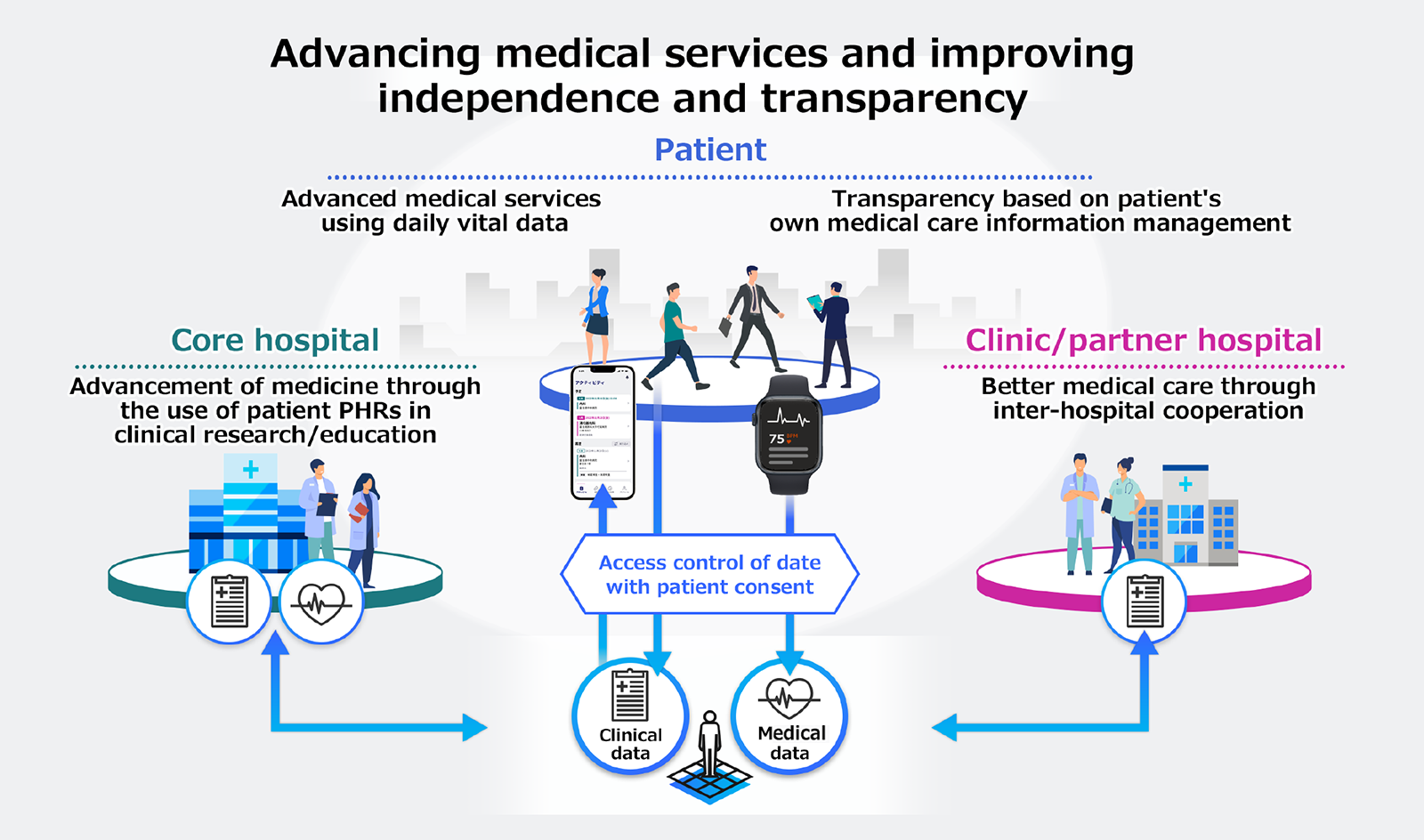
 Concept diagram
Concept diagramThe planning and development of the platform began in the Social Business Unit, and the Design Center joined the project in April 2022. Sapporo Medical University Hospital oversaw the system design and operation. When utilizing the data converted to the standard format, the smartphone app for patients is called "Portable medical record," and the web app for medical institutions is called "Patient Viewer."
Mr. Nishida reflects on the initial stages of the Design Center's involvement, "When the Design Center first joined the project, there wasn't much concrete progress regarding the app for users." Mr. Sakurai notes, "First, we thought it was essential to create a concept image to serve as the basis for discussion. So, we created a concept image of the app based on the assumed personas and journeys. When we showed the concept image to the Social Business Unit, they were convinced and said, 'This is the app we wanted to create,' and with that, I felt the atmosphere of the meeting change. The concept image that the designers envisioned became the goal we aimed for, and it was the catalyst for aligning the awareness of all stakeholders." The concept image created at that time became the foundation for subsequent app development.
 Mr. Sakurai
Mr. SakuraiWe envision the smartphone app, 'Portable Medical Record', to be user-friendly for patients across all age groups. Ms. Fuji explains the design intent, "Our goal was to create a design that is simple and clear. We used elements from standard apps that many users are familiar with. We thought it essential to keep the design clean and important functions to a minimum, especially as we plan to expand its functions in the future." Mr. Sakurai adds, "The medical data handled by FHIR is extensive and includes some redundant data. The Design Center took the lead in deciding what data, in what order, and how it should be shown to general patients." The engineers and designers collaborated to create the first app in Japan that allows patients to manage their medical information themselves.
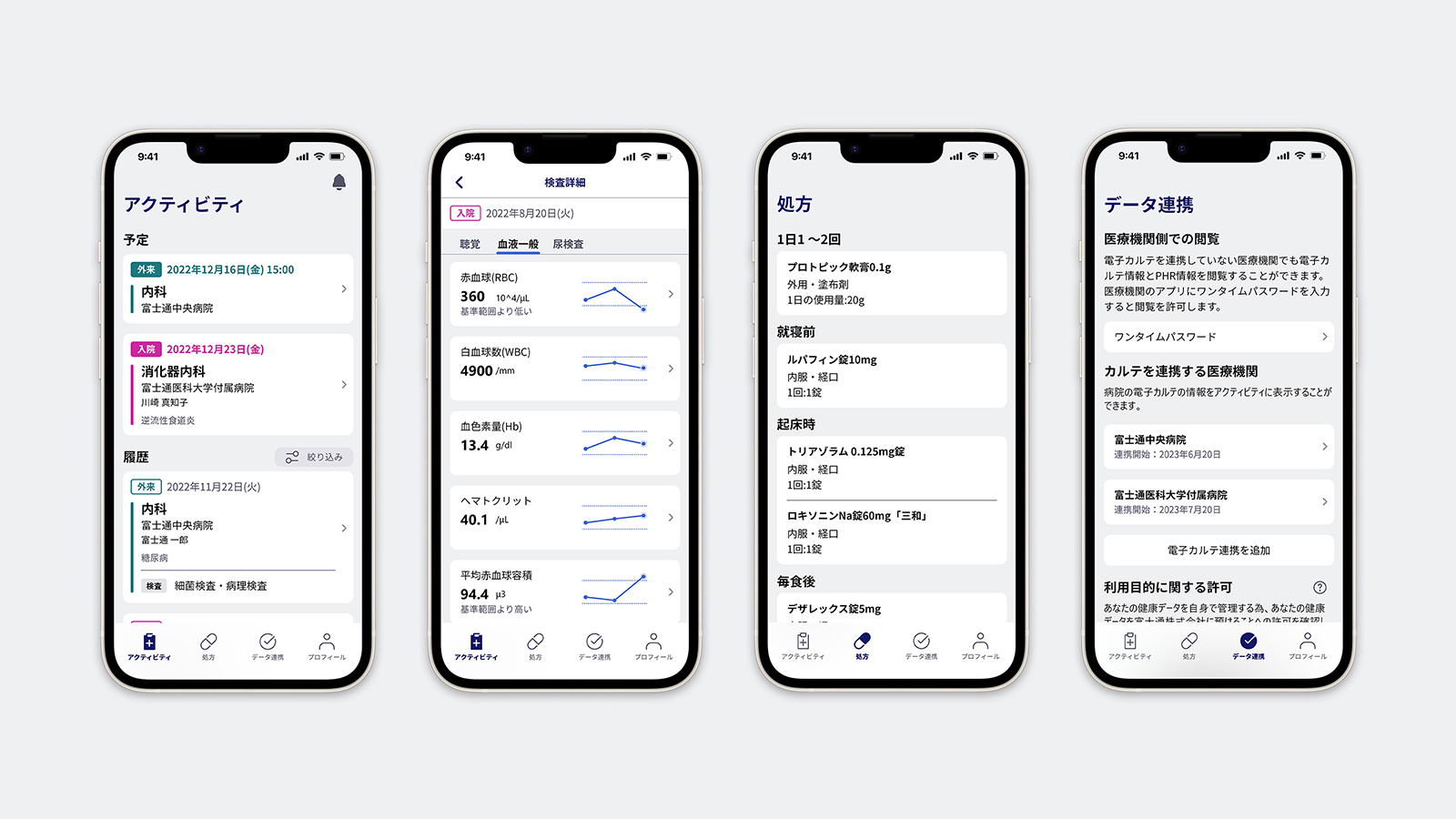
 The smartphone app for patients, Portable medical record
The smartphone app for patients, Portable medical recordThe app's main menu consists of four sections: Activities, Prescriptions, Data Link, and Profile. In Activities, users can view schedules and histories of hospital visits and admissions. Ms. Fuji explains, "We made each appointment and history visually intuitive by presenting them in a card format. We also used colors with significant hue differences for visibility, such as green for outpatient visits and pink for inpatient stays. We complied with color accessibility standards in our color choices." Each Activity includes four types of information: tests, injections, procedures, and prescriptions, allowing users to review their treatment history.
Additionally, Mr. Nishida notes that "Patients typically do not visit many different hospitals, and the hospital's department is more important to them than the hospital name." Considering this, the app displays the department more prominently than the hospital name.
The Design Center had difficulty coordinating with the Social Business Unit in development. Mr. Nishida reflects, "While we all wanted to create a good app for users, there were often clashes between engineers prioritizing stability and performance and designers prioritizing usability. We had discussions to find a compromise." For instance, the initial design proposal required entering a 10-digit number for a certain setting. However, considering UI, the final product included a QR code scanning feature.
 Mr. Nishida
Mr. NishidaThere are instances where the designers' opinions simplified the app's functionality. Mr. Nishida explains, "The initial plan included a calendar function within the app. However, many people use separate smartphone calendar apps or physical planners to manage their schedules. Based on the designers' suggestions, we decided to enhance integration with other calendar apps instead." This not only improved the UI but also saved development costs and time.
Given the sensitive nature of medical information, careful attention was paid to the UI for obtaining consent. Ms. Fuji notes, "We incorporated illustrations into the screens where we seek consent and made it possible to check and change the current consent status at any time. We went through many prototypes, focusing particularly on ensuring the user's peace of mind. We also had it checked by the legal team." This highlights the special considerations required for an app handling medical data.
The illustrations and app icons displayed on these screens were designed by new employee, Ms. Kawamura. She notes, "I designed the illustrations and icons while learning about UI/UX. I created many variations based on advice I received, and it was challenging to create illustrations that would not be misconceived." The icons were also submitted for design registration. The Portable medical record is currently available for iOS. We received information from Apple, and the app underwent UI/UX checks following Apple's Human Interface Guidelines. Development of an Android version is also underway.
 Ms. Fuji
Ms. FujiThe Design Center also designed Patient Viewer used by doctors. The left side of the web screen displays electronic medical record information from multiple hospitals, which the patient has given permission to access. On the right side,vital data such as blood pressure, step count, and body temperature collected from devices like smartwatches and smartphones are shown. If the patient consents, these vital data are aggregated on a cloud-based platform, making them accessible for doctors to view.
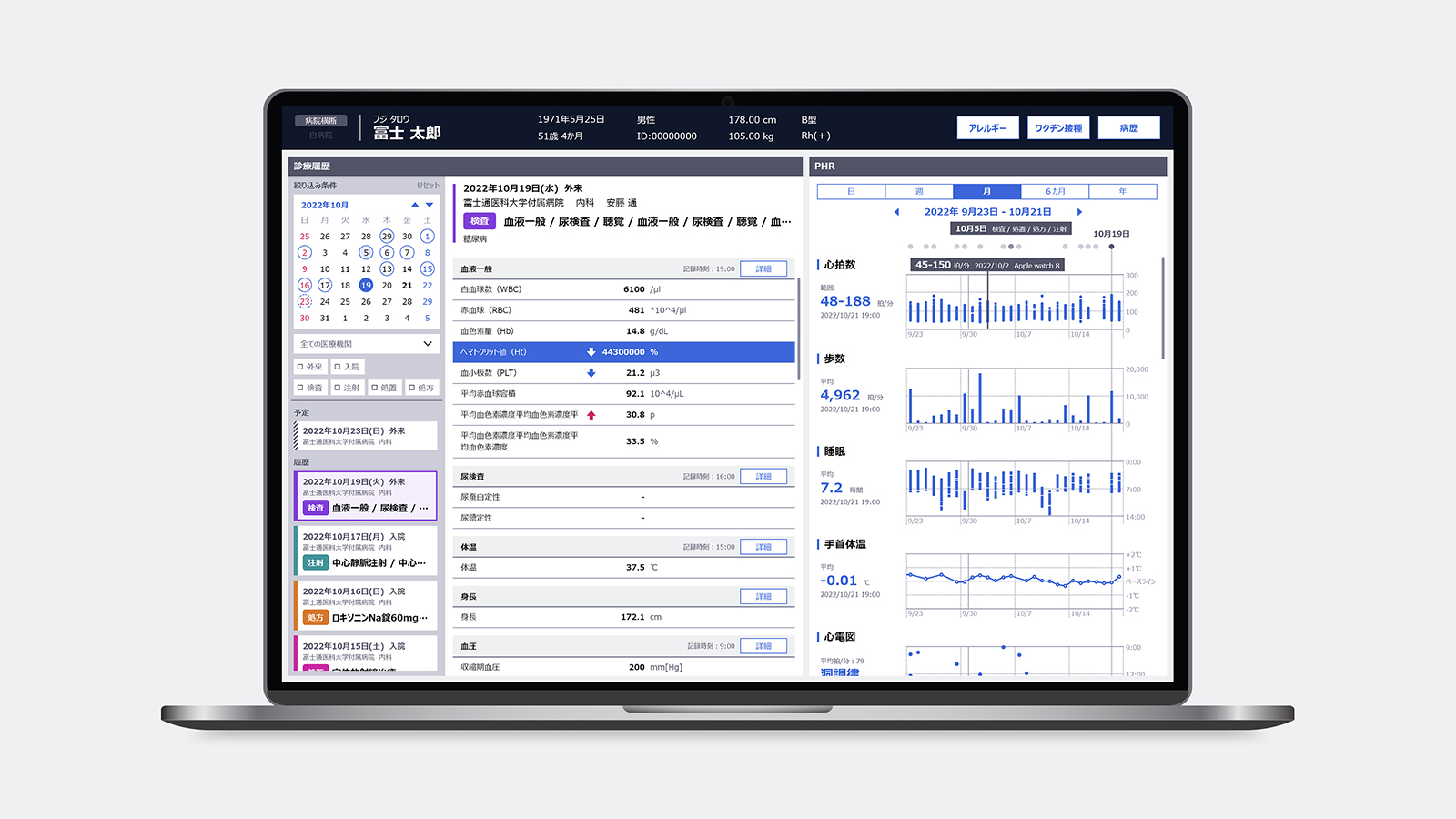
 Patient Viewer, the web app for medical institutions
Patient Viewer, the web app for medical institutionsMs. Fuji explains, “We envision doctors using Patient Viewer to reference data from both the left and right sides of the screen to determine whether a medication prescription is appropriate or whether physical therapy is effective and to use this information in treatment. If data from many hospitals can be aggregated on the platform in the future, it could reduce redundant tests and eliminate the need for patients to print and bring in their health examination results.” The source data displayed in Patient Viewer is the same as in Portable medical record viewed by patients, but after incorporating feedback from Sapporo Medical University Hospital, we modified the display method for doctors. For instance, while the test results graph displays the last three results for ease of understanding on Portable medical record, it shows all data on Patient Viewer." Ms. Fuji adds, "In the Patient Viewer, we have also incorporated interactive features such as the background changing when the cursor hovers over a graph or the graph inverting when clicked." showing consideration for user-friendliness.
Currently, preparations are underway at Sapporo Medical University Hospital for full-scale operation, including data migration, with a phased implementation planned. Ms. Fuji explains, "In the next phase at Sapporo Medical University Hospital, the hospital will introduce and implement the app for patients. The Design Center has created pamphlets and setup guides to be handed out to patients. These include Ms. Kawamura's illustrations, and we will give them to the hospital in an editable format. We are also producing explanatory videos at the Design Center."
Feedback from doctors and patients will be collected for future improvements. The Design Center is currently preparing to hold surveys and interviews with users.
Lastly, the team shared their thoughts on the project.
Ms. Kawamura: As this was my first project since joining Fujitsu, I learned not only about UI/UX but also about project management. Also, I gained new perspectives on design, thanks to the wealth of advice from Ms. Fuji, such as how, by looking at things through different perspectives, you can see what is working and what needs improvement.
Mr. Sakurai: This service reinvents the medical experience, offering a new concept that is also novel for doctors. I found it rewarding to develop this service in collaboration with doctors.
Ms. Fuji: Being involved in a new business and service opening new doors in the industry was exciting. Fujitsu's strength lies in data utilization technology.
However, I think using the power of design to visualize this data creates added value. I believe that good products come from a combination of technology and design.
Mr. Nishida: Patients often just become 'customers of hospitals,' but this service connects patients with hospitals and personalizes health. I would be happy if patients and their families use the app as a health hub, allowing them to improve their quality of life by checking and managing their treatment and prescriptions.
In the future, starting with Sapporo Medical University Hospital, the plan is first to advance data collaboration among hospitals within Hokkaido, and then expand nationwide. Additionally, there is anticipation for future collaboration with governmental agencies and local welfare services, along with the utilization of anonymized medical data in treatment, drug development, and insurance. This marks the beginning of a new era of medical innovation in Japan.